
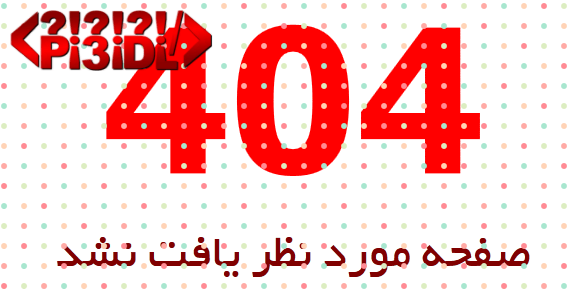
پی سی دی ال این سری از پست های خودش رو به قالب صفحات 404 یا همان صفحه مورد نظر یافت نشد اختصاص داده. این قالب صفحات 404 دارای افکتی زیبا هست، بر روی صفحه دونه های ریز رنگی داره که زمانی که موس بر روی صفحه جا به جا میشه دونه های ریز که زیر موس هستند درشت شده و بعد از گذشتن موس از روی آن ها ریز میشوند.
این قالب با چند خط جاوا اسکریپت نوشته شده و کاملا سبک هست.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <title>404</title> </head> <body> <style> body {width: 100%;overflow: 'hidden';padding:0px;margin:0px;} #canvas {width: 100%;left:0px;top:0px;height: 100%;position:fixed;z-index:2;} .t1{color:red;font-family:Tahoma;font-size:200px;font-weight:bold;} .t2{color:maroon;font-family:b yekan,tahoma;font-size:50px;} </style> <h2><a style="position:fixed;top:1000%;" href="http://pi3idl.com">کد وبلاگ</a></h2> <canvas id="canvas" width="100" height="100"></canvas> <script> var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); var width = window.innerWidth; var height = window.innerHeight; var dots = []; var mousePos = {x: -20, y: -20}; var colors = ['#a8e6cf', '#dcedc1', '#ffd3b6', '#ffaaa5', '#ff8b94'] function Dot(x, y, color) { var _this = this; this.x = x; this.y = y; this.targetRadius = 3; this.radius = 3; this.color = color; this.draw = function() { var d = d2points(_this, mousePos); if (d < 100) _this.targetRadius = 3 + (100-d)/7; else _this.targetRadius = 3; _this.radius = _this.radius + (_this.targetRadius - _this.radius)*0.1; ctx.beginPath(); ctx.arc(_this.x, _this.y, _this.radius, 0, 2 * Math.PI, false); ctx.fillStyle = _this.color; ctx.fill(); } } function placeDots() { dots = []; var ci = 0; for (var x = 14; x < width; x = x+20) { for (var y = 14; y < height; y = y+20) { var d = new Dot(x, y, colors[ci%colors.length]); dots.push(d); ci++; } } } function drawDots() { for (var i = 0; i < dots.length; i++) { dots[i].draw(); } } function resize() { width = window.innerWidth; height = window.innerHeight; canvas.width = width; canvas.height = height; placeDots(); } function addListeners() { canvas.addEventListener('mousemove', mousemove); canvas.addEventListener('touchstart', touchmove); canvas.addEventListener('touchmove', touchmove); window.addEventListener('resize', resize); window.addEventListener('touchmove', function(e) { e.preventDefault(); }) } function mousemove(e) { mousePos.x = e.pageX; mousePos.y = e.pageY; } function touchmove(e) { mousePos.y = e.targetTouches[0].pageY; mousePos.x = e.targetTouches[0].pageX; } function loop() { ctx.clearRect(0,0,width,height); drawDots(); requestAnimationFrame(loop); } function d2points(p1, p2) { var xs = p2.x - p1.x; var xs = xs * xs; var ys = p2.y - p1.y; ys = ys * ys; return Math.sqrt( xs + ys ); } resize(); addListeners(); loop(); </script> <center> <div class="t1">404</div> <div class="t2">صفحه مورد نظر یافت نشد</div> </center> </body> </html> |





با سلام
احتراما سایت من توسط شما یا کاربران شما در طول هفته گذشته سه بار هک شده است . لطفا پیگیری نمائید .
در صفه هک این ادرس شما ثبت شده است .
http://www.pi3idl.com/wp-content/uploads/2014/07/matrix.js
لطفا بررسی فرمائید . با تشکر مدیر سایت ای ار صنعت
دوست عزیز. بنده هک نکردم. احتمالا یکی از کاربران من بوده که از کد هایی که در اختیارشون گذاشته میشه استفاده نادرست کرده.
در مورد این خودتون باید پیگیر باشید و باگ سایت رو برطرف کنید.
سلام ممنون بابت مطالب خوبتون .
چجوری میتونم این صفحه رو جایی قرار بدم که وقتی کسی به نتیجه جستجوش نرسید این صفحه نمایش داده بشه براش ؟
کد ریدایرکت بخصوصی داره ؟
این مربوط میشه به قالبتون که اگه محتوای جستجو خالی بود اینو نمایش بده.قالبتون باید این امکان رو داشته باشه که چک کنه تا بشه عملی کرد.
سلام.چرا آموزش های فیلمی رو کم کردین ؟؟
بابا یه ذره آموزش فیلمی بزارید
چشم. بیشتر میکنم فیلم های آموزشی رو
با سلام
ممنون از سایت خوبتون.
سلام
چرا پس دیگه فیلم آموزشی نمیزارید؟؟
مخصوصا آموزش های فتوشاپ و HTML و یا جاوا اسکریپت
وقت کنم فیلم آموزشی هم میزارم.
سلام
عالی بود , امیدوارم همیشه تو زندگیتون موفق باشید
ممنون بابت قالب عالی تون
طراحی سایت سفارشی هم انجام میدین ؟
بله . انجام میدم
خیلی عالی بود جناب محمدی عزیز
موفق و پیروز باشید
هومن جون سایتت یه دونه هست توی کل اینترنت همتا نداره لطفا ابزار های بیشتری رو بزار توی سایت
وقت کنم حتما ابزار های بیشتری براتون میزارم
خیلی ممنون دست شما درد نکنه
آموزش خوبی بود مرسی
صفحات 404 فقط برای کاربر هستند دیگه
برای کاربرانی که آدرسی که وارد کردند یا اشتباه هست یا حذف شده
برای سایتمون نیاز به این صفحه داشتیم طرح خوبی قرار دادین ممنون از شما.
جالب بود. دنبال یه صفحه 404 رنگی بودم. سپاس.