
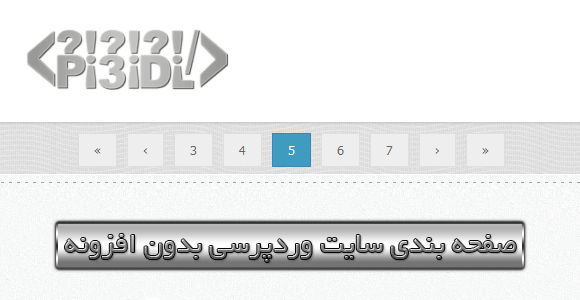
شاید با افزایش مطالب سایتتون ، سایت وردپرسی شما دارای صفحه های زیادی شود و شما نیز برای صفحه بندی آن نیاز به کدی دارید که سایت وردپرسی شما را صفحه بندی کرده و در آخر صفحه (معمولا) شماره صفحات را نمایش داده و لینک ورود به آن صفحه را نیز برای کاربرانتان آورده تا آنان به آسانی از صفحه ای از سایت شما به صفحه ای دیگر منتقل شوند. از همین رو پی سی دی ال برای شما کدی را آماده کرده که میتوانید با آن به آسونی سایت وردپرسی خود را صفحه بندی کنید.
ابتدا کد زیر را به فایل functions.php خود از قسمت ویرایش قالب سایت اضافه میکنید.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <?php function mw_pagination($pages = '', $range = 2) { $showitems = ($range * 2)+1; global $paged; if(empty($paged)) $paged = 1; if($pages == '') { global $wp_query; $pages = $wp_query->max_num_pages; if(!$pages) { $pages = 1; } } if(1 != $pages) { echo "<div class='pagination cf'>"; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>«</a>"; if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹</a>"; for ($i=1; $i <= $pages; $i++) { if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )) { echo ($paged == $i)? "<span class='current'>".$i."</span>":"<a href='".get_pagenum_link($i)."' class='inactive' >".$i."</a>"; } } if ($paged < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($paged + 1)."'>›</a>"; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>»</a>"; echo "</div>\n"; } } ؟> |
توجه کنید که این قطعه کد بالا را در اولین خط فایل functions.php قرار دهید. زیرا این یک فایل پی اچ پی بوده و دارای تگ php هست و با دیگر تگ ها ترکیب میشود و سایت شما را خراب میکند.
حال کد زیر را داخل فایل index.php ، مکانی که میخواهید صفحه بندی نمایش داده شود قرار دهید.
| 1 | <center><div><?php mw_pagination(); ?></div></center><br /> |
تا کنون حدودا کار ما تمام شده و میرسیم به آخرین کار که اضافه کردن استایل به لینک صفحات است. کد زیر را داخل فایل style.css قرار دهید.
| 1 | .pagination a{background: #eee;border: 1px solid #dfdfdf;color: #666;padding: 8px 15px;margin-left: 10px;}.pagination a:hover{background: #F5F5F5;color: #666;} .pagination span{background: #3F9BBF;border: 1px solid #3f86af;color: #fff;padding: 8px 15px;margin-left: 10px;} |
صفحه بندی صفحات تمام شد و کار ساده ای هم بود. اگر سوالی بود بپرسید ، در خدمتیم.





سلام این کد رو هرجا که گذاشتم بازم وردپرسم کاملا سفید میشه اینم کل محتویات پوشه فانشن
کجا این کد قرار بدم وردپرس هنگ نکنه ممنون میشم ا ز طریق ایمیل راهنمایی کنید
سه قطعه کد وجود دارد که هر کدومش رو گفته کجا بگذارید. هر سه کد رو در آخر کد هایی که گفته شده قرار دهید. مشکلی پیش نمی آید.